
آیا تا به حال به این موضوع فکر کرده اید که چه تمی برای سایت وردپرس شما مناسب است؟بسیاری از کاربران ما از خواسته اند که در این ضمینه به آنها کمک کنیم. در این مقاله، ما به شما نشان می دهیم که چگونه به راحتی می توانید از یک تم خاص در وردپرس که مناسب موضوع سایت شما است استفاده کنید.

انتخاب تم مناسب
هنگامی که شما یک وب سایت جدید را شروع می کنید، انتخاب تم مناسب یک تصمیم بسیار مهم است.
اغلب شما ایده ها و الهام هایی را که در وب سایت های دیگر دیده اید، دارید. در بعضی موارد، ممکن است بخواهید وبسایت خود را تقریبا همان طرح و ویژگی ها را به عنوان وب سایت دیگری که در اینترنت دیده اید، بخواهید.
روش 1. پیدا کردن تم وردپرس استفاده شده توسط یک وب سایت با IsItWP
یکی از ساده ترین راه ها برای شناسایی تم وردپرس که توسط یک وب سایت استفاده می شود، IsItWP است. این یک ابزار آنلاین است که به شما امکان می دهد تا پلاگین ها و تم های مورد استفاده توسط یک وب سایت وردپرس را جستجو کنید.
اولا شما باید از وب سایت IsItWP بازدید کنید و نشانی اینترنتی وبسایت را که میخواهید چک کنید وارد کنید.

انتخاب تم در وردپرس
IsItWP برای اولین بار بررسی می کند که آیا وب سایت از WordPress استفاده می کند یا خیر. اگر این یک وب سایت طراحی شده وردپرس است، IsItWP بررسی خواهد کرد که وب سایت از چه تمی استفاده می کند. همچنین سعی خواهد کرد پلاگین های وردپرس مورد استفاده در وب سایت را شناسایی کند.
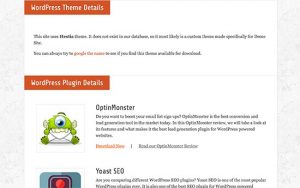
پس از آن، نتایج شما را با جزئیات بیشتر در مورد پلاگین ها و تم های مورد استفاده در وب سایت نشان می دهد.

شناسایی سایت وردپرس
IsItWP ممکن است قادر به ارائه جزئیات مربوط به یک تم سفارشی وردپرس و یا یک موضوع کودک باشد.
با این حال نام موضوع را نمایش می دهد، بنابراین شما می توانید آن را در گوگل ببینید تا در صورت در دسترس بودن تم را دانلود کنید.
روش 2. شناسایی تم وردپرس مورد استفاده توسط یک وب سایت به صورت دستی
گاهی صاحبان وبسایت نام تم وردپرس را تغییر می دهند.با این حال، هنوز هم ممکن است مقدار زیادی سرنخ در کد وجود داشته باشد که شما می توانید آن را شناسایی و پیدا کنید و تم وردپرس مورد استفاده خود را پیدا کنید.
هر تم وردپرس باید یک فایل style.css داشته باشد. این فایل شامل سرصفحه ای است که وردپرس نام تم، نویسنده موضوع، URI، نسخه و غیره را می دهد. همچنین شامل سبک های CSS مورد استفاده در تم است.
برای پیدا کردن این فایل ابتدا باید از وبسایت بازدید کنید. و ‘مشاهده منبع صفحه’ از منو را انتخاب کنید.

پیدا کردن منبع تم
این کد منبع از صفحه ای که در یک تب جدید مرورگر مشاهده می کنید را باز می کند. حالا شما نیاز به پیدا کردن یک خط در کد منبع است که به نظر می رسد چیزی شبیه به این باشد:
[php]
<link rel=’stylesheet’ id=’themename_style-css’ href=’http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47′ type=’text/css’ media=’all’ />
[/php]
شما می توانید بر روی URL در این خط کلیک کنید تا فایل style.css باز شود.
در بالای فایل style.css، بلوک هدر تم را مشاهده خواهید کرد که حاوی اطلاعاتی درباره موضوع مورد استفاده در وب سایت است. به طور معمول، این چیزی شبیه به این خواهد بود:
[php]
Theme Name: Theme Name
Theme URI: https://example.com
Author: ThemeAuthorName
Author URI: https://example.com
Description: My Theme is a flexible WordPress theme designed for portfolio websites
Version: 1.1.47
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: hestia
Tags: blog, custom-logo, portfolio, e-commerce, rtl-language-support, post-formats, grid-layout, one-column, two-columns, custom-background, custom-colors, custom-header, custom-menu, featured-image-header, featured-images, flexible-header, full-width-template, sticky-post, theme-options, threaded-comments, translation-ready
[/php]
شما ممکن است بتوانید نشانی اینترنتی تم یا URL نویسنده را در اینجا پیدا کنید که به شما کمک میکند موضوع مورد استفاده در وب سایت را انتخاب کنید.
پیدا کردن تم پدر و مادر
بسیاری از وب سایت های وردپرس از تم های کودک برای سفارشی کردن وب سایت های خود استفاده می کنند. در این مورد، هدر تم آنها حاوی اطلاعاتی درباره تم پدر و مادر آنها هستند که استفاده می کنند.
[php]
<div class="line number1 index0 alt2"><code class="xml plain">*</code></div>
<div class="line number2 index1 alt1"><code class="xml plain">Theme Name: My Child Theme</code></div>
<div class="line number3 index2 alt2"><code class="xml plain">Description: Just a child theme</code></div>
<div class="line number4 index3 alt1"><code class="xml plain">Author: Peter Smith</code></div>
<div class="line number5 index4 alt2"><code class="xml plain">Author URL: Write here the author’s blog or website url</code></div>
<div class="line number6 index5 alt1"><code class="xml plain">Template: hestia</code></div>
<div class="line number7 index6 alt2"><code class="xml plain">Version: 1.0</code></div>
<div class="line number8 index7 alt1"><code class="xml plain">License: GNU General Public License v2 or later</code></div>
<div class="line number9 index8 alt2"><code class="xml plain">License URI: http://www.gnu.org/licenses/gpl-2.0.html</code></div>
<div class="line number10 index9 alt1"><code class="xml plain">Text Domain: my-child-theme</code></div>
<div class="line number11 index10 alt2"><code class="xml plain">*/</code></div>
<div class="line number11 index10 alt2">[/php]
شما همچنین می توانید با مشاهده کد اصلی وب سایت، تم اصلی را پیدا کنید. در اینجا شما یک فایل style.css دیگر از موضوع دیگری پیدا خواهید کرد. این فایل style.css دیگر سبک شیء پدر و مادر است و با کلیک بر روی آن به شما خواهد گفت که چه تم والد در یک سایت استفاده می کند.
ما امیدواریم که این مقاله به شما کمک کند تا یاد بگیرند که چگونه بفهمیم چه تمی برای یک سایت در وردپرس مناسب است.شما میتوانید سایر مقالات طراحی قالب وردپرس را در آنفایو ببینید











